آموزش نحوه تنظیمات Catching در کلودفلر

با توجه به اهمیت سرعت سایت و تاثیر بسزایی که CDNها در بهبود آن دارند، در این مقاله میخواهیم درباره تنظیمات “Catching” در شبکه توزیع محتوای “CloudFlare” به شما توضیحاتی را ارائه دهیم. تنظیمات “Catching” در کلودفلر امکانات خوبی را در شرایط مختلف برای شما ایجاد میکند. با خواندن این مطلب از این امکانات و مزایا آگاه شوید.
در یکی از مقالات قبلی بلاگ گنجه به صورت کامل و جامعی برترین CDN های موجود در سطح جهان را معرفی کردهایم. توصیه میکنیم پیش از خواندن این مقاله، مطلب ذکر شده را مطالعه نمایید.
تنظیمات Catching در کلودفلر
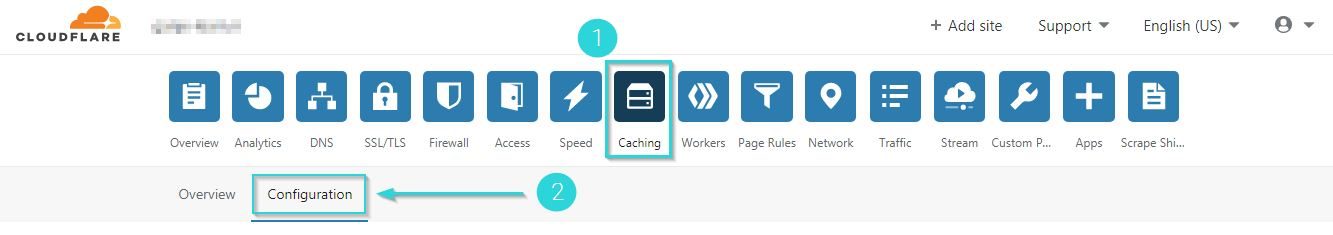
برای دسترسی به این تنظیمات باید پس از ورود به اکانت کلودفلر خود، بر روی دامنهای که ثبت کردید کلیک کنید. در بالای صفحه گزینه “Catching” را پیدا کرده و مطابق تصویر روی آن کلیک کنید. سپس همانند تصویر گزینه “Configuration” را انتخاب کنید.

در “Tab” بازشده شما 7 گزینه مختلف میبینید که در ادامه این مطلب به صورت کامل کاربرد هر یک را برای شما توضیح خواهیم داد. پس تا پایان مقاله با ما همراه باشید.
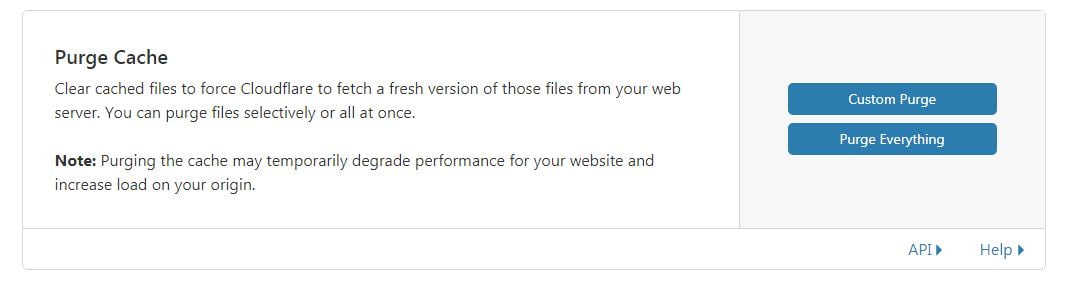
Purge Cache

امکان حذف بخشی از کش کلودفلر و یا کل آن با استفاده از این زبانه برای شما فراهم خواهد شد. این کار را از طریق دو گزینهای که در تصویر میبینید انجام میدهیم:
- Custom Purge
این گزینه برای زمانی است که شما فقط فایل خاصی از سایت خود را تغییر داده باشید. با اضافه کردن URL فایل در صفحه باز شده میتوانید تغییرات انجامشده را برای کاربران نیز به نمایش درآورید.
- purge everything
با استفاده از این گزینه میتوانید تمام کش موجود را حذف کنید.
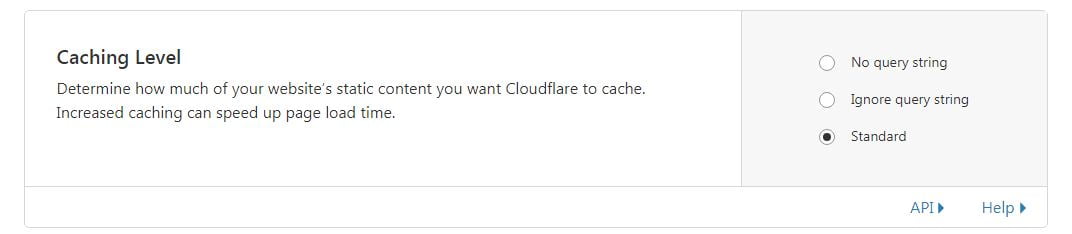
Caching Level

این زبانه به سه شکل قابل تنظیم میباشد.
- No query string
- Ignore query string
- Standard
توصیه میکنیم همواره “Caching Level” را در حالت “Standard” قرار دهید. تنها در شرایطی از دو حالت دیگر استفاده کنید که قصد تنظیم “Query”ها داشته باشید. این بخش در سرعت سایت شما تاثیر بسزایی دارد.
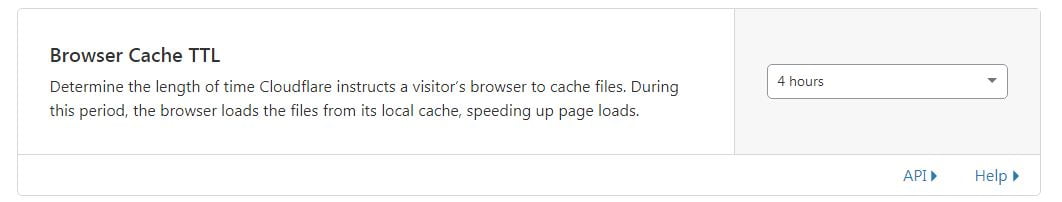
Browser Cache TTL

کاربردی که این زبانه برای شما ایجاد میکند، تعیین مدت زمانی است که سایت شما برای کاربران و مخاطبان کش میشود. به عبارتی دیگر مدت زمانی که در این زبانه تعیین میکنید مدت زمان اعتبار کش سایت شما برای کاربران است.
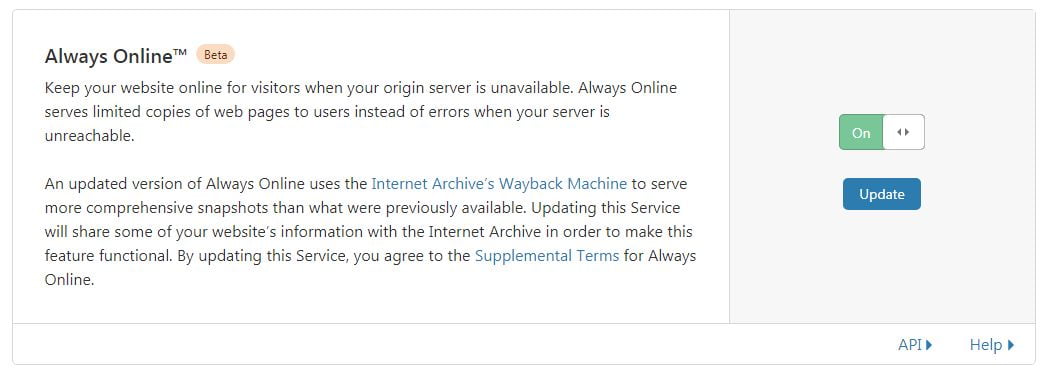
Always Online

اگر سرور اصلی سایت شما داون شده باشد، میتوانید با فعال کردن این گزینه نگران عدم نمایش سایت خود به کاربر نباشید. در این شرایط کلودفلر با نمایش صفحات ایستا سایت به مخاطب، از عدم نمایش جلوگیری میکند.
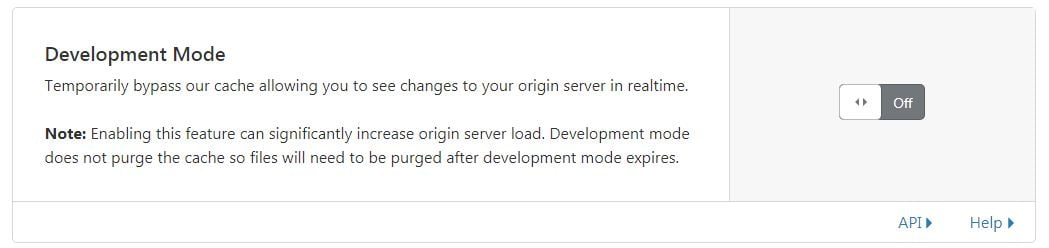
Development Mode

زبانه “Development Mode” این امکان را برای شما فراهم میکند که درحین ویرایش و توسعه صفحات سایت خود، کش کلودفلر به طور موقت و بدون ایجاد هیچ گونه تغییری از دسترس خارج شود. در این شرایط تمام درخواستها به سرور اصلی ارسال میشود. پس از پایان فرایند تغییرات میتوانید این گزینه را غیرفعال کنید.
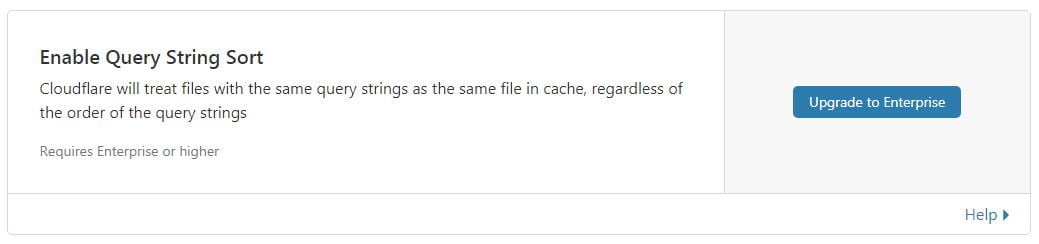
Enable Query String Sort

این امکان در نسخه رایگان “Cloud flare” پشتیبانی نمیشود. در صورتی که به آن نیاز دارید نسخه پرمیوم آن را تهیه کنید.کاربرد آن تنظیم و مرتبسازی “Query String” بر اساس میل و دلخواه شماست.
از این که تا پایان مقاله با ما همراه بودید از شما ممنونیم. شما با مطالعه این مطلب نحوه تنظیمات Catching کلودفلر را آموختید. اگر همچنان سوالی در ذهن شما باقیست در بخش نظرات با ما در میان بگذارید. در سریعترین زمان ممکن پاسخگوی شما خواهیم بود. حالا که به صورت کامل تنظیمات کش در این CDN را آموختید، میتوانید تنظیمات لازم برای بهبود وضعیت سایت خود در این زمینه را انجام دهید.






اینکه کلود فلر دی ان اس جدید میده میشه به دی ان اس های قبلی اضافه کرد یا حتما باید جایگزین هاست بشه؟
سلام میثم عزیز
دی ان اس کلودفلر رو باید جایگزین دی ان اس های قبلی کنین
خوب بود بقیه بخش های تنظیماتم قرار بدید عالی میشه
از این راهنما میتونید استفاده کنید
https://ganje.host/blog/how-to-setup-cloudflare-for-wordpress/
ببخشید یک سوالی داشتم من سورس بعضی از سایت ها رو که از کلود فلر استفاده میکنند نگاه میکنم می بینم مثلا css صفحاتشون به این صورت به html اضافه شده:https://cdn.dominname/style-rtl.min.css ولی من سورس سایت من که از پنل رایگان کلود فلر استفاده میکنم css به صورت معمولی به html سایتم اضافه شدن به این صورت:https://dominname/style-rtl.min.css حالا می خواستم بدونم برای این که css ها و js های سایتم به صورتی که در مثال اول نوشتم به طور مستقیم از کلود فلر خوانده بشه باید پنل رایگانم رو به pro داخل کلود فلر تغییر بدم و یا نه این کار از طریق تنظیمات پنل رایگان هم قابل انجام هست .لطف میکنید اگر کمکم کنید.
با سلام.
لطفا افزونه های کش و فشرده سازی خود را بررسی کنید که در بخش cloudflare افزونه این مورد فعال نباشد.