بهینه سازی سرعت سایت وردپرس

در دنیای رقابتی وب در سال ۲۰۲۵، سرعت سایت دیگر یک ویژگی نیست؛ بلکه یک ضرورت حیاتی برای بقا در نتایج جستوجو و جلب رضایت کاربر است. سایتی که کند باشد، نهتنها کاربرانش را از دست میدهد، بلکه به گوگل سیگنال منفی تجربه کاربری میفرستد و رتبه خود را در نتایج از دست میدهد.
اگر شما مدیر یک وبسایت وردپرسی هستید و میخواهید سرعت لود صفحاتتان را به کمتر از ۳ ثانیه برسانید و در عین حال سئو فنی سایت را ارتقاء دهید، این مقاله از گنجه هاست دقیقاً برای شما نوشته شده است. در این راهنما، به کمک تجربیات متخصصان حوزه وردپرس و میزبانان حرفهای، گامبهگام با تکنیکهایی آشنا میشوید که میتوانند عملکرد سایتتان را به شکل چشمگیری بهبود دهند.

چرا سرعت سایت وردپرسی حیاتی است؟
سرعت لود سایت فقط یک عامل فنی نیست؛ بلکه نقشی مستقیم در تجربه کاربری، نرخ تبدیل و حتی درآمد دارد. براساس مطالعات انجامشده توسط Google، ۴۰٪ کاربران در صورتی که لود شدن سایت بیش از ۳ ثانیه طول بکشد، آن را ترک میکنند. و این یعنی از دست رفتن کاربر، کاهش رتبه سئو و افزایش نرخ پرش!
از سوی دیگر، افزایش سرعت سایت میتواند نرخ تبدیل را تا ۱۷٪ به ازای هر ثانیه سریعتر شدن افزایش دهد. همچنین Core Web Vitals، بهعنوان یکی از فاکتورهای مهم رتبهبندی گوگل، کاملاً وابسته به سرعت لود صفحه، تعامل سریع با کاربر و پایداری ظاهری صفحه هستند.
سرعت پایین همچنین میتواند باعث نارضایتی در پنل ادمین، تاخیر در ارسال فرمها و حتی اختلال در عملکرد افزونهها شود. بنابراین، بهینهسازی سرعت تنها یک انتخاب نیست؛ بلکه یک ضرورت است.
معیارهای سنجش سرعت سایت وردپرسی
قبل از بهینهسازی، باید بتوانید سرعت سایتتان را بهدرستی اندازهگیری کنید. در این مرحله، ابزارهایی مانند Google PageSpeed Insights، GTmetrix و WebPageTest بهترین همراهان شما خواهند بود. این ابزارها نهتنها امتیاز کلی سرعت سایت را نشان میدهند، بلکه پارامترهای کلیدی زیر را نیز بررسی میکنند:
- LCP یا (Largest Contentful Paint): زمان لازم برای بارگذاری بزرگترین المان قابل مشاهده در صفحه؛
- FID یا (First Input Delay): تاخیر بین تعامل کاربر و پاسخ سایت؛
- CLS یا (Cumulative Layout Shift): میزان پایداری و جابهجایی المانهای بصری در هنگام لود؛
- TTFB یا (Time To First Byte): مدت زمانی که سرور برای ارسال اولین بایت داده صرف میکند.
این معیارها، نقشه راه شما برای افزایش سرعت هستند. اگر آنها را به درستی بفهمید و بر اساس آن عمل کنید، میتوانید به وضوح تاثیر بهبود عملکرد را مشاهده کنید.

مشکلات رایج کندی سایت وردپرسی
پیش از پیادهسازی هر تکنیکی برای افزایش سرعت سایت وردپرسی، باید بدانیم عوامل کندی از کجا نشأت میگیرند. تجربه متخصصان نشان میدهد که این دلایل مشترک و پرتکرار هستند:
- هاستینگ نامناسب: هاست اشتراکی ضعیف، منابع محدود و مکان نامناسب سرورها باعث تاخیر در پاسخدهی میشود.
- تصاویر و فایلهای چندرسانهای بدون بهینهسازی: تصاویر بزرگ و بدون فشردهسازی یکی از عوامل اصلی کندی هستند.
- افزونهها و قالبهای غیربهینه: کدنویسی غیراستاندارد، درخواستهای سنگین و ناسازگاری با هسته وردپرس باعث افزایش زمان لود میشود.
- پایگاهداده نامرتب و سنگین: ذخیره رونوشتهای زیاد، کامنتهای اسپم، دادههای متای قدیمی و جداول اضافی در دیتابیس، زمان واکنش سرور را بالا میبرد.
- درخواستهای HTTP خارجی: استفاده زیاد از فونتهای خارجی، اسکریپتهای شخص ثالث (مانند تبلیغات، چت آنلاین) سرعت را کاهش میدهد.
تکنیک های عملی افزایش سرعت سایت وردپرسی
برای افزایش سرعت یک سایت وردپرسی، صرفاً آگاهی از مشکل کافی نیست؛ باید راهحلهای دقیق و قابلاجرا را نیز شناخت. در این بخش، مجموعهای از مهمترین و موثرترین روشهای بهینهسازی سرعت ارائه شدهاند که هم برای مبتدیان و هم برای مدیران حرفهای سایتها قابل استفادهاند.
این تکنیکها حاصل تجربیات عملی، آزمون در هزاران سایت واقعی و توصیه منابع تخصصی جهانی هستند. با اجرای مرحلهبهمرحله آنها، میتوانید سرعت بارگذاری صفحات، امتیاز Core Web Vitals و تجربه کلی کاربران سایت خود را بهطور محسوسی ارتقا دهید.
انتخاب بهترین هاست برای وردپرس
اولین گام اساسی برای داشتن سایتی سریع، انتخاب یک هاست بهینه و حرفهای است. هاستی که از جدیدترین نسخههای PHP (مانند 8.1 به بالا)، سرورهای LiteSpeed یا NGINX، ذخیرهسازی SSD/NVMe و قابلیتهای HTTP/3 پشتیبانی کند، میتواند بهطور چشمگیری زمان بارگذاری صفحات را کاهش دهد.
اگر سرور در موقعیت جغرافیایی نزدیک کاربران قرار داشته باشد، سرعت واکنش به درخواستها به مراتب بهتر خواهد بود.
گنجه هاست با درک نیازهای مختلف کاربران وردپرسی، مجموعهای متنوع از سرویسهای میزبانی را ارائه میدهد که هرکدام برای شرایط مشخصی طراحی شدهاند:
- هاست وردپرس گنجه هاست: اگر به دنبال یک راهکار سریع و بهینه برای راهاندازی سایت محتوایی یا شرکتی هستید، هاست وردپرس گنجه هاست گزینهای مناسب خواهد بود. این سرویس با کانفیگ تخصصی برای وردپرس، آپتایم بالا، امنیت پیشفرض و عملکرد مناسب در بارگذاری صفحات، برای سایتهای وردپرسی با ترافیک متوسط ایدهآل است.
- هاست ووکامرس گنجه هاست: برای فروشگاههای آنلاین که از افزونه ووکامرس استفاده میکنند، هاست ووکامرس گنجه هاست طراحی شده تا منابع بیشتر، کش مخصوص فروشگاه و سازگاری کامل با پلاگینهای تجارت الکترونیک را در اختیار شما قرار دهد. این هاست بهویژه در صفحات محصول، سبد خرید و پرداخت، سرعت لود بالایی ارائه میدهد.
- سرور مجازی گنجه هاست (VPS): وبسایتها و پروژههای پرترافیک، نیازمند منابع اختصاصی و کنترل کامل بر محیط سرور هستند. در این شرایط، سرور مجازی گنجه هاست با منابع منعطف، امکان نصب نرمافزار دلخواه، آیپی اختصاصی و سطح دسترسی Root، انتخابی حرفهای و قابل اعتماد است. این سرویس مناسب آژانسهای دیجیتال مارکتینگ، شرکتهای بزرگ یا وبسایتهای سازمانی است.
با توجه به تنوع سرویسها در گنجه هاست، میتوانید بر اساس نیاز سایتتان، انتخابی دقیق و مقرونبهصرفه داشته باشید. برای دریافت مشاوره رایگان، کافیست با تیم پشتیبانی ما به صورت کاملا رایگان و همه روزه در ارتباط باشید.

استفاده از کشینگ (Caching)
کشینگ یکی از موثرترین راهها برای کاهش زمان لود صفحات سایت است. این کار با ذخیرهسازی نسخهای از محتوای سایت در مرورگر یا سرور انجام میشود. کش مرورگر، کش صفحه (Page Cache) و Object Cache در کنار هم میتوانند سرعت بازدیدهای بعدی را چند برابر کنند.
بسیاری از هاستهای حرفهای این قابلیت را از پیش فعال کردهاند، اما در صورت نیاز میتوانید از افزونههای کش نیز استفاده کنید. توجه داشته باشید که استفاده همزمان از چند سیستم کش میتواند باعث تداخل شود.
بهینه سازی تصاویر در وردپرس
تصاویر یکی از پرحجمترین منابع در صفحات وب هستند. اگر بدون بهینهسازی استفاده شوند، باعث کندی چشمگیر سایت میشوند. با استفاده از فرمتهایی مانند WebP، فشردهسازی پیش از آپلود و تکنیک Lazy Load میتوان سرعت لود تصاویر را تا حد زیادی افزایش داد. همچنین باید اندازه تصاویر بهطور دقیق مشخص شود تا از جابهجایی المانها (CLS) جلوگیری شود.
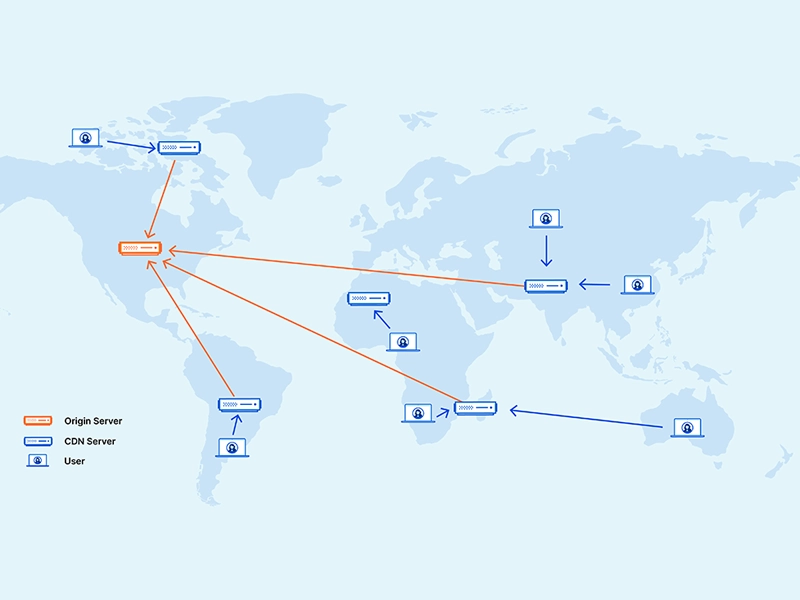
استفاده از CDN
شبکه توزیع محتوا یا CDN به کاربران این امکان را میدهد که نسخه کششده سایت شما را از نزدیکترین سرور به خود دریافت کنند. این روش TTFB را کاهش داده، فشار بر سرور اصلی را کم میکند و بهویژه در نسخه موبایل عملکرد سایت را بهبود میبخشد. CDNهای داخلی یا جهانی در برخی هاستهای حرفهای مانند گنجه هاست بهصورت یکپارچه قابل استفادهاند.

حذف یا جایگزینی افزونه های ناکارآمد
افزونههای غیراستاندارد یا سنگین میتوانند دلیل اصلی کندی سایت باشند. با کمک ابزارهایی مثل Query Monitor میتوانید افزونههای پرمصرف را شناسایی کرده و آنها را با نسخههای سبکتر یا کد اختصاصی جایگزین کنید. همچنین افزونههای غیرفعال را حذف و پایگاه داده مرتبط را پاکسازی کنید تا عملکرد سایت بهینه باقی بماند.
انتخاب قالب سبک و بهینه برای وردپرس
قالب وبسایت تاثیر مستقیم بر سرعت لود صفحات دارد. قالبهایی که کدنویسی تمیز، حجم کم و قابلیت غیرفعالسازی ویژگیهای اضافی دارند، گزینههای بهتری هستند. در صفحات دستهبندی نیز بهتر است فقط خلاصهای از مطالب نمایش داده شود تا بارگذاری سریعتر انجام شود. قالبهای مینیمال در اغلب تستهای Core Web Vitals عملکرد بهتری دارند.
مینیفای و ترکیب فایل های CSS و JS
برای کاهش زمان بارگذاری، فایلهای CSS و JS باید فشرده (Minify) و در صورت امکان ترکیب (Concatenate) شوند. این کار باعث میشود تعداد درخواستها به سرور کاهش یافته و حجم فایلها کمتر شود. همچنین میتوان از defer یا async برای بارگذاری اسکریپتها استفاده کرد تا مانع نمایش محتوا نشوند. افزونههایی مانند Autoptimize این فرآیند را خودکار انجام میدهند.

کاهش درخواست های HTTP خارجی
استفاده زیاد از منابع خارجی مثل فونتها، اسکریپتها و ویدیوهای Embed میتواند زمان بارگذاری را افزایش دهد. برای رفع این مشکل میتوانید فونتها را بهصورت محلی میزبانی کنید، ویجتهای غیرضروری را حذف کرده و Embedها را با Lazy Load بارگذاری کنید. این اقدامات ساده، تاثیر چشمگیری بر سرعت سایت خواهند داشت.
بهینه سازی پایگاه داده وردپرس
دیتابیس سنگین با کوئریهای زیاد و غیرضروری یکی از عوامل کندی سایت است. حذف بازبینیهای اضافی، ترنزینتهای منقضیشده، نظرات اسپم و فشردهسازی جداول باعث سبکسازی پایگاه داده میشود. با استفاده از افزونههایی مانند WP-Optimize این کارها بهراحتی انجامپذیر است و میتواند بخشی از برنامه نگهداری منظم سایت باشد.
نسخه PHP و اهمیت آن در عملکرد سایت
PHP موتور اجرای وردپرس است و نسخههای جدید آن سرعت و امنیت بیشتری دارند. استفاده از نسخه 8.1 یا بالاتر باعث افزایش چشمگیر سرعت اجرا و پاسخدهی میشود. در هاستهای حرفهای مانند گنجه هاست این بروزرسانی بهصورت خودکار و بدون دردسر انجام میشود.
بارگذاری تنبل (Lazy Loading) برای منابع سنگین
Lazy Load روشی است که در آن منابع فقط در صورت اسکرول کاربر به بخش مربوطه بارگذاری میشوند. این تکنیک برای تصاویر، iframeها، ویدیوهای جاسازیشده و بخش دیدگاهها بسیار مفید است. بیشتر قالبهای مدرن از آن پشتیبانی میکنند و افزونههای متعددی نیز این قابلیت را فراهم میکنند.

تکنیک های پیشرفته: Firewall، Prefetch، DNS-level Optimization
اگرچه تکنیکهای پایه میتوانند بخش زیادی از مشکلات سرعت را حل کنند، اما برای رسیدن به حداکثر کارایی، باید از تکنیکهای پیشرفتهتری نیز بهره گرفت. مهمترین تکنیکهای پیشرفته:
- DNS-Level Firewall: با استفاده از فایروالهایی مانند Cloudflare، میتوانید دسترسی رباتها، حملات DDoS و درخواستهای غیرضروری را در لایه DNS کنترل کرده و از بار اضافی بر سرور جلوگیری کنید.
- Prefetch و Preconnect: این تکنیکها به مرورگر میگویند که زودتر از نیاز، اتصال به دامنهها یا منابع خاصی را برقرار کند. در نتیجه منابع سریعتر آماده نمایش خواهند بود.
- Preload: فایلهایی که در بخش ابتدایی صفحه اهمیت بالایی دارند (مثلاً فونتها یا CSS اصلی) را با دستور preload زودتر لود کنید.
استفاده از این تکنیکها مخصوصاً در سایتهایی که اسکریپتهای خارجی یا حجم تعاملات بالایی دارند، کاملاً توصیه میشود.
نمایش خلاصه مطالب در صفحات آرشیو
در صفحات دستهبندی یا آرشیو، نمایش کامل مطالب باعث افزایش حجم صفحه و کاهش سرعت میشود. بهتر است فقط خلاصهای از محتوا نمایش داده شود. این کار از طریق تنظیمات وردپرس یا قالب بهراحتی قابل اجراست و تجربه کاربری را بهبود میدهد.
کاهش تعداد نظرات بارگذاری شده در هر صفحه
نمایش تعداد زیادی از نظرات بهصورت همزمان، مخصوصاً در موبایل، سرعت سایت را کاهش میدهد. با فعالسازی صفحهبندی دیدگاهها و تعیین تعداد مشخص، میتوان بارگذاری را سبکتر کرد. همچنین میتوان آواتارها را Lazy Load کرد یا در صفحات غیرضروری بخش نظرات را غیرفعال نمود.
بهترین افزونه های افزایش سرعت سایت وردپرس
افزونهها نقش کلیدی در بهینهسازی عملکرد وردپرس دارند، اما انتخاب اشتباه آنها میتواند تأثیر معکوس بگذارد. در این بخش، بر اساس تستهای واقعی و تجربیات معتبرترین منابع، بهترین افزونههای افزایش سرعت وردپرس معرفی کردهایم. این فهرست به شما کمک میکند بر اساس زیرساخت سرور خود، افزونهای مناسب و موثر انتخاب کنید تا بدون پیچیدگی فنی، سرعت سایت خود را به شکل قابل توجهی بهبود دهید.
The best plugins to speed up your WordPress site
Jetpack Boost
اگر به دنبال افزونهای ساده و سریع برای افزایش سرعت سایت بدون نیاز به دانش فنی هستید، Jetpack Boost گزینهای ایدهآل است. این افزونه بهطور خودکار CSS بحرانی را بهینهسازی میکند، بارگذاری اسکریپتهای غیرضروری را به تعویق میاندازد و قابلیت Lazy Load را برای تصاویر فعال میسازد. مناسب برای وبسایتهای شخصی، شرکتی و فروشگاهی با مدیریت عمومی است.
LiteSpeed Cache
برای سایتهایی که روی سرور LiteSpeed میزبانی میشوند، این افزونه بهترین عملکرد را دارد. در گنجه هاست که از وبسرور LiteSpeed استفاده میشود، این افزونه با حداکثر توان اجرا میشود و تجربهای سریع، پایدار و قابل اتکا را فراهم میکند.
کش در سطح سرور، استفاده از حافظه RAM، فشردهسازی فایلها، پشتیبانی از WebP و سازگاری کامل با ووکامرس از مزایای کلیدی آن است. اگر کار با این افزونه را بلد نیستید، نگران نباشید؛ ما در آموزش جامع افزونه LiteSpeed Cache مراحل کار را قدمبهقدم آموزش دادهایم.

WP Super Cache
افزونهای رایگان و رسمی از تیم وردپرس است که بهویژه برای سایتهای کمحجم یا مدیران تازهکار پیشنهاد میشود. با تولید نسخه HTML ایستا از صفحات، بار سرور را کاهش میدهد و TTFB سایت را بهبود میبخشد. نصب و پیکربندی آن بسیار ساده است.
WP Fastest Cache
این افزونه ترکیبی از سادگی و امکانات کاربردی را ارائه میدهد. نسخه رایگان آن قابلیتهایی مانند کش صفحه، فشردهسازی فایلها، Lazy Load و پشتیبانی اولیه از CDN دارد و نسخه Pro امکانات پیشرفتهتری را در اختیار قرار میدهد. برای سایتهای متوسط، گزینهای متعادل و قابل اتکاست.
WP Rocket
اگر بهدنبال یک افزونه حرفهای و همهکاره هستید و مشکلی با پرداخت هزینه ندارید، WP Rocket گزینهای بسیار قوی است. این افزونه بر روی سرورهای Apache و Nginx عملکرد فوقالعادهای دارد و امکاناتی چون کش هوشمند، مینیفای فایلها، Lazy Load، بهینهسازی دیتابیس و بارگذاری تأخیری اسکریپتها را به سادهترین شکل ممکن فراهم میکند.
W3 Total Cache
اگرچه از نظر عملکرد و امکانات بسیار کامل است، اما رابط کاربری پیچیده و تنظیمات دشوار باعث شده تنها کاربران حرفهای سراغ آن بروند. برای وبسایتهای عمومی یا مبتدی توصیه نمیشود؛ چرا که ممکن است تنظیمات نادرست آن نتیجه معکوس در عملکرد ایجاد کند.
جمع بندی
افزایش سرعت سایت وردپرسی نهتنها به بهبود تجربه کاربری و کاهش نرخ پرش منجر میشود، بلکه نقش مهمی در رشد رتبه سئو و افزایش نرخ تبدیل دارد. در این مقاله از گنجه هاست، قدمبهقدم با عوامل کندی سایت، روشهای تست سرعت، تکنیکهای عملی افزایش سرعت و انتخاب افزونه مناسب بر اساس نوع سرور آشنا شدیم.
از بهینهسازی هاست، کشینگ، تصاویر و دیتابیس گرفته تا حذف افزونههای ناکارآمد، مینیفای فایلها و بارگذاری تنبل منابع، همه جزئیاتی بودند که با اجرای صحیح آنها میتوان به طرز چشمگیری سرعت لود صفحات را کاهش داد.
اگر به دنبال اجرای سریع و مطمئن تمام این موارد هستید، پیشنهاد میکنیم از خدمات گنجه هاست استفاده کنید؛ جایی که زیرساخت، پشتیبانی و ابزارهای حرفهای بهصورت آماده در اختیار شما قرار میگیرند. همین امروز با انتخاب گنجه هاست، مسیر افزایش سرعت و رشد سایت خود را آغاز کنید.
سوالات متداول
۱. بهترین افزونه برای افزایش سرعت سایت وردپرس کدام است؟
انتخاب بهترین افزونه به نوع سرور بستگی دارد. اگر از LiteSpeed استفاده میکنید، افزونه LiteSpeed Cache بهترین گزینه است. در سرورهای Apache یا Nginx، افزونه WP Rocket یا WP Super Cache عملکرد مناسبی دارند. برای کاربران تازهکار نیز Jetpack Boost بسیار کاربردی است.
۲. آیا قالب سایت واقعاً روی سرعت تأثیر دارد؟
بله، قالبهای سنگین با فایلهای زیاد JS و CSS میتوانند زمان بارگذاری را افزایش دهند. انتخاب قالب سبک با امکان غیرفعالسازی ویژگیهای غیرضروری نقش مهمی در افزایش سرعت دارد.
۳. چطور بفهمم کدام افزونه باعث کندی سایت شده است؟
با استفاده از ابزارهایی مثل Query Monitor یا تست عملکرد افزونهها بهصورت جداگانه میتوانید تأثیر هر افزونه را بررسی کنید. همچنین غیرفعالسازی افزونهها بهصورت مرحلهای و بررسی سرعت سایت، روشی ساده اما مؤثر است.