فشرده سازی Gzip (Gzip Compression) چیست؟ چگونه آن را فعال کنیم؟

احتمالا شما هم برای بهینه سازی سرعت وبسایت، آموزش های متفاوتی را دیده اید و از ابزارهای مختلفی برای سنجش سرعت وبسایت خود استفاده میکنید. یکی از فاکتورهایی که ابزارهای تست سرعت وبسایت از آن به عنوان یک فاکتور مهم یاد میکنند، فعال بودن فشرده سازی Gzip (Gzip Compression) است. برای مثال، وبسایت های Gtmetrix و Page Speed Insights ارور Enable gzip Compression را به عنوان فاکتورهای مهم سرعت مطرح میکنند.
فعالسازی Gzip، یکی از فاکتورهایی است که تاثیر غیر مستقیم بر روی سئو دارد! یعنی با فعال سازی Gzip، سرعت وبسایت افزایش پیدا میکند و در نتیجه، بهبود نتایج در گوگل برای وبسایت شما اتفاق می افتد. در ادامه این آموزش، قصد داریم توضیح دهیم که Gzip Compression چیست و چگونه آن را فعال کنیم؟
فشرده سازی Gzip چیست؟
فشرده سازی Gzip یکی از فعالیت های سمت سرور است که در صورت فعالسازی، میتواند سرعت لود صفحات را برای کاربران کاهش و بهبود دهد. این نوع فشرده سازی، با کم کردن حجم فایل های سایت، در حجم صفحه و لود کلی صفحه، تاثیر بسیار زیادی میگذارد. البته در نظر داشته باشید که امکان فشرده سازی فقط برای فرمت های به خصوصی مثل فایل های HTML، CSS و JavaScript امکان پذیر است. یعنی امکان فشرده سازی تصاویر و ویدئوها وجود ندارد. برخی از وبسایت های بزرگ نیز از فشرده سازی Gzip برای سایتمپ (Sitemap) وبسایت خود استفاده می کنند.
خوشبختانه، تمامی مرورگرهای معروف، از فشرده سازی Gzip پشتیبانی کامل میکنند. لیست مرورگرهایی که از Gzip Compression پشتیبانی میکنند عبارتند از:
- گوگل کروم (Google Chrome)
- موزیلا فایرفاکس (Mozilla Firefox)
- اینترنت اکسپلورر (Internet Explorer)
- سافاری (Safari)
- مایکروسافت اج (Microsoft Edge)
- اوپرا و اوپرا مینی (Opera)
- و …
فشرده سازی Gzip چگونه کار میکند؟
- کاربر وقتی اقدام به باز کردن یک صفحهای میکند، مرورگر یک ریکوئست (Request) به سرور ارسال میکند.
- زمانی که سرور، ریکوئست را دریافت میکند، بررسی میکند که آیا مرورگر، از Gzip پشتیبانی میکند یا خیر.
- در صورتی که مرورگر از Gzip پشتیبانی کند، سرور یک نسخه از صفحه ایجاد میکند و آن را فشرده میکند. سپس به مرورگر کاربر ارسال میشود.
- زمانی که مرورگر، اطلاعات فشرده شده دریافت میکند، آن را از حالت فشرده خارج میکند که به آن اصطلاحا Decompress نیز میگویند.
همچنین میتوانید ویدیویی که گوگل منتشر کرده را در این لینک مشاهده کنید.
آموزش فعال سازی Gzip
در این بخش، راه های مختلفی را به شما آموزش میدهیم که میتوانید از آنها برای فعال سازی Gzip Compression استفاده کنید.
آموزش فعال سازی Gzip در وردپرس با افزونه WP Rocket
برای این کار، فقط کافیست افزونه WP Rocket را فعال کنید! این بخش، کاملا به صورت اتوماتیک فعال می شود و نیاز به هیچ تنظیماتی ندارد. این روش، راحت ترین راه برای فعال سازی Gzip در وردپرس است.
آموزش فعال سازی Gzip با افزونه WP Fastest Cache
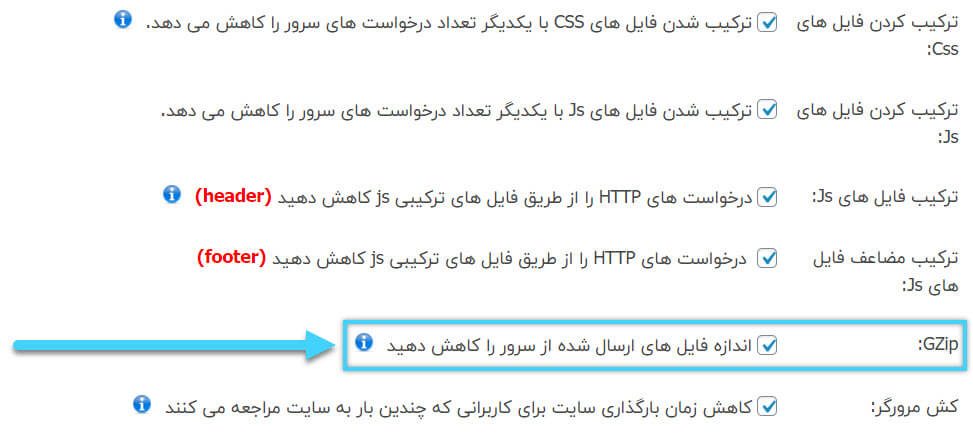
برای فعال سازی Gzip از طریق افزونه WP Fastest Cache، کافیست به بخش تنظیمات وردپرس رفته و مانند تصویر، گزینه “GZip” را فعال کنید:

آموزش فعال سازی Gzip از طریق فایل Htaccess
یک راه حل دستی نیز وجود دارد. شما میتوانید از طریق ویرایش فایل Htaccess، GZip را فعال کنید. برای اینکار، وارد کنترل پنل هاست خود شوید و در شاخه اول فایل های هاست، فایل “.htaccess” را پیدا کنید. (توجه کنید که امکان دارد این فایل وجود نداشته باشد یا مخفی باشد)
پس از وارد شدن به فایل، کد زیر را در آخرین خط از این فایل اضافه کنید:
# BEGIN DEFLATE COMPRESSION <IfModule mod_filter.c> AddOutputFilterByType DEFLATE "application/atom+xml" \ "application/javascript" \ "application/json" \ "application/ld+json" \ "application/manifest+json" \ "application/rdf+xml" \ "application/rss+xml" \ "application/schema+json" \ "application/vnd.geo+json" \ "application/vnd.ms-fontobject" \ "application/x-font-ttf" \ "application/x-javascript" \ "application/x-web-app-manifest+json" \ "application/xhtml+xml" \ "application/xml" \ "font/eot" \ "font/opentype" \ "image/bmp" \ "image/svg+xml" \ "image/vnd.microsoft.icon" \ "image/x-icon" \ "text/cache-manifest" \ "text/css" \ "text/html" \ "text/javascript" \ "text/plain" \ "text/vcard" \ "text/vnd.rim.location.xloc" \ "text/vtt" \ "text/x-component" \ "text/x-cross-domain-policy" \ "text/xml" </IfModule> # END DEFLATE COMPRESSION
آموزش فعال سازی Gzip در وبسرور Apache
اگر وبسایت شما توسط وبسرور Apache میزبانی میشود، میتوانید کد زیر را در فایل Htaccess وبسایت خود وارد کنید تا Gzip برای شما فعال شود: # BEGIN GZIP COMPRESSION <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule> # END GZIP COMPRESSION
آموزش فعال سازی Gzip در وبسرور Nginx
اگر وبسایت شما توسط وبسرور Nginx میزبانی میشود، میتوانید کد زیر را در فایل کانفیگ وبسایت خود وارد کنید تا Gzip برای شما فعال شود:
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; gzip_disable "MSIE [1-6].(?!.*SV1)"; gzip_vary on;
نتیجه گیری
در این مقاله بطور کامل در مورد “فشرده سازی Gzip چیست”، “Gzip چه کاربردی دارد” و “چگونه Gzip را فعال کنیم” توضیح دادیم. اگر همچنان در مورد نحوه فعال سازی Gzip در وردپرس، نحوه کار Gzip Compression و … سوال دارید، با ما در بخش نظرات در میان بگذارید.





سلام وقت شما بخیر
آیا زیاد بودن حجم css ها باعث میشه که هاست نتونه اون رو فشرده کنه؟
یعنی زیاد بودن حجم css باعث میشه که gzip هاست از کار بیفته و اون پیج کد های cssش فشرده نشن
الان تا ایجایی هست که تست گرفتم و بهم می گه که gzip فعال نیست توی هاست… ممنون میشم کمک کنید
سلام فکر نکنم حجم css در لود سایت تاثیر چندانی داشته باشه ولی مثلا جاوا اسکریپت میتونه تاثیر به سزایی داشته باشه توی لود سایت
سلام آرش جان
میتونم بگم جاوا اسکریپت تاثیر زیادی داره ولی ازتاثیر بقیه فایل ها هم نباید بگذریم.